LightWave 3D Tutorial UVマッピング レッスン 2
これは、LightWaveに搭載されているツールを使ってUVを割り当てていくチュートリアルのパート2です。もしもまだ1つめのチュートリアルを試したことがないようでしたら、レッスン1に戻ってそちらを先にお試しください。レッスン1には重要な考え方が多く載っています。
このチュートリアルでは、より複雑な形状のオブジェクトに対してマップを設定していくので、UVを設定していくのと同時に、より作業をしやすくするためにエンドモーフも作成していきます。
このチュートリアルに沿って作業するために、4面ダイスのオブジェクトが入ったUV2-D4.zipファイルをダウンロードして、テクスチャマップの設定をしていきましょう。

このオブジェクトはロールプレイングゲームをする人達に良く知られている形状です。これは4面のダイスです。これを転がして、全ての方向から見て底面でない残り3面に共通する数字を得る道具です。
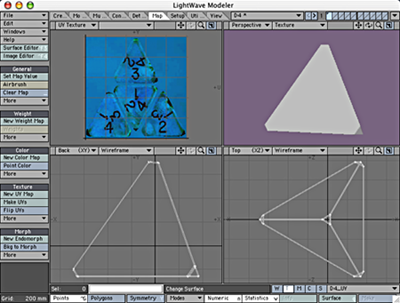
オブジェクトをモデラーに読み込み、4つのビューポートになるようにウィンドウを設定します。左上のビューポートにはUVテクスチャを選択し、背景にD4_Color.jpgの画像を読み込んで置きます。ここでは、表示オプションの背景タブの設定で、明るさを下げてコントラストを上げることでダイスのエッジが見えやすくしています。

まず始めのレッスン1で行なったように、新規にUVマップを作成してD4_UVという名称をつけます。
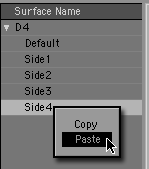
次に、ダイスのモデルを作成しながらマッピングを確認できるように、色・質感編集パネルを開いて、ダイスの4つのサーフェイスに対してこのマップを割り当 てていきます。(右マウスボタンでひとつサーフェイスをクリックして、コピーをすると、その他のサーフェイスに設定をペーストすることができます。)

もしもオブジェクトに対してUVマップを割り当てていく方法がわからないようでしたら、先にレッスン1をご参照ください。
ダイスはこのマップの背景色である青色になりますが、その上には数字を確認することができません。まだ設定をしていく必要があります。
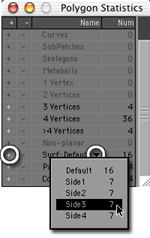
ポリゴン状態ウィンドウ(キーボードのwキーを押すか、画面上の下部にある状態ボタンをクリックします)を開き、Side3というサーフェイスを選択して、その横にある+をクリックするとそのサーフェイスが割り当てられたポリゴンが選択できます。

ご覧のように、これはダイスの下部にあたる部分で、Y軸と直行しています。ここへマッピングを行なうために、マップタブに移動してテクスチャグループからUV作成を選択します。

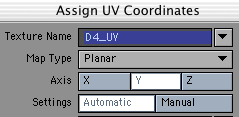
UV座標のアサインパネルが開くので、マップ種別や軸をを選択していきます。マップ種別に平面状、Y軸と自動を選びます。(サーフェイスに垂直な軸を選択することを覚えておいてください。)

新しいUVがマップに表示され、全体に渡って表示されるようサイズ調整されます。
このサーフェイスをカットし、そのままペーストして戻します。これによってポイントが結合解除され、このサーフェイスのポリゴンは、ほかのサーフェイスが 設定されているポリゴンから切り離して操作することができるようになります。再度このサーフェイスを含むポリゴンを選択します。
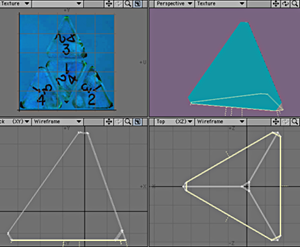
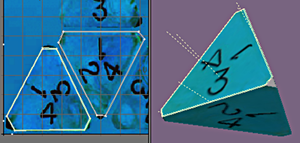
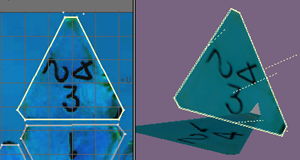
次にこのポリゴンをマップ上の正しい場所に配置しなくてはいけません。これはダイスなので、数字はただしく並んでいなくてはいけません。それを確認するために、ビューポートの1つを底面にし、テクスチャビュー表示に設定します。こうすることで、ダイス上に数字を表示させて確認することができるようになります。

数字が反転してしまっていることに気づくかもしれません。
これを修正するには、マップタブのテクスチャグループからUV反転の機能を利用します。リクエスタが現れたらFlip U(Uは左右、Vは上下を反転させるということを覚えておいてください)を選んで実行します。数字は正しい方向になります。(また、このマップは対称図形ではないので実際にUVマップ表示自体も反転してみえるはずです。)

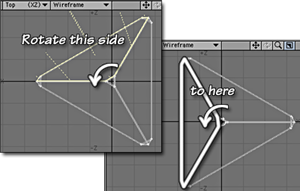
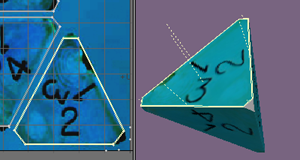
マップ上で直接操作を続け、拡大縮小(H)、回転(y)、移動(t) のツールを使って、三角形がダイスの画像の真ん中に沿うように配置します。(それぞれの番号のついた面は、その番号の含まれていない画像の部分に相当する よう設定されています。したがって、Side3は、1、2、4の数字を含む部分になります。)3つの数字が三角形の中へ均等にはいるように三角形のマップ を調整してください。
 |
|
 |
次に、この選択を解除してSide2のサーフェイスを選択してみてください。ご覧のように、この部分はどの軸に対しても垂直になっていません。
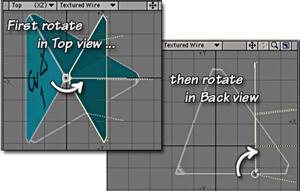
オブジェクトを回転させることでこの部分を垂直方向に向かせることはできます。ですがその結果、オブジェクトを台無しにしてしまう危険があるので、ベースモデルではなく、エンドモーフを回転させて生きたいと思います。
これを行なうには、始めにエンドモーフを作成しなくてはいけません。画面の下部にあるVMapバーのMボタンをクリックして、ポップアップメニューから(新規)を選択します。(または、マップタブ>モーフ>新規モーフ。)

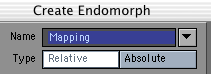
他のエンドモーフマップと間違えないように、Mappingなどといった名称をつけておきます。

Side2のポリゴンを上面のビューで確認し、選択解除してからこのSide2の面がX軸と垂直となるようにオブジェクトを回転させます。

再度Side2を選択し、前にも行なったようにUV作成を実行します。ここでももちろん平面状の投影を選択し、X軸を選びます。

カットとペーストを行い、選択しなおしてから必要であればUV反転やサイズ調整を行なっていきます。すでにマッピングを終えているSide3の方へ3の数字が向くように回転させます。(こうしておかないとゲームを楽しむ人がどの数字が出たのか分からなくなってしまいます。)ポイントについてもドラッグツールを使って正しい場所に配置し、選択を解除します。

さらに3番目の面を多少の違いはありますが、同じように設定していきます。Mappingのエンドモーフを選択している状態になっていることを確認して、Side1のサーフェイスを選択します。ここで、このポリゴンをカットとペーストし、再選択します。
回転のツールを使って、上面ビューでX軸と垂直になるところまで回転させます。さらに、背面ビューでも同じようにしてX軸 と垂直になるところまで回転させます。オブジェクトはバラバラになってしまいますが、これは問題ではありません。なぜならエンドモーフ上での作業を行って いるだけだからです。ここでモデルを変形させても、元のモデルは何の害もありません。UV以外には何も追加されません。

もう一度UV作成を実行し、さらにマップ上で新しいポリゴンが2、3、4の数字が書かれた三角形にはまるように縮めるなどして調整していきます。(今回の場合はサイズ調整するだけでできるはずです。)必要であれば、ラインに沿うようにポイントをドラッグしてください。数字の2がSide3の方へ、数字の2がSide2の方へ向くようにしておきます。

最後にSide4のサーフェイスを選択します。ここでは、少しなまけた方法で設定をしていきたいと思います。(ですが、恐らく効率的な方法です。)カットとペーストを行い、最選択してから何も編集はせずにUV作成を 実行します。(このとき、ビューポート上でどの軸方向が一番良いかを確認します。)サイズの調整や回転を行い、数字が正しい方向を向いているかを確認しま す。(2がSide2、3がSide3を向くように、など。)さらに必要であればポイントをドラッグして調整します。ご覧のように、ポイントを必要に応じ て移動させるほうが、回転させる手間を省いて作業することができます。

あとは、角の部分が残っています。この部分はまだ何の質感も割り当てられていません。UV用のプログラムによってはこのことが問題になることもあるかもし れませんが、LightWaveでは何の問題もありません。実際、すでにダイスに4つの設定が施されています。これらの設定は全て同じマップを利用してい ます。
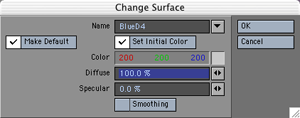
では、何も選択がされていないことを確認し、qキーを押して色・質感パネルを開き、全体をBlueD4という名前の 新しいサーフェイスに置き換えます。色・質感編集のウィンドウを開いて、マッピングを貼り付けます。(このレッスンをはじめてから、LightWaveを 終了していない限りは、サーフェイスのコピー/ペーストのバッファが残っているはずです。)これで1つだけのサーフェイスに変更されましたので、後々行う 作業が軽減されていきます。

角の部分はこれで青になりました。ですが、さっぱりとしすぎているのでここにもマップを割り当てていきましょう。どこかひとつ、角の部分のポリゴンを選択し、](右向きのブラケット)キーを押して連続している全てのポリゴンを選択してから、UV作成を実行してマップを追加していきます。もし変更を加えていきたいようでしたらお好きに編集していってください。ここから先はお任せします。
さらに、覚えているようでしたらポイントの統合を実行して元通りに全体を1つのパーツにする必要があるかもしれません。しかし、これを行なうには、エンド モーフを先に処分しておかないといけません。(エンドモーフ上で同じ場所にないポイントはマージされずに、マッピングに対して問題を引き起こす可能性があ るからです。)
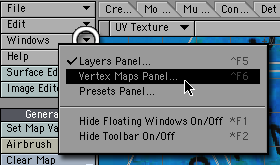
そのため、ウィンドウポップアップから頂点マップパネルを開きます。(またはF8キー)

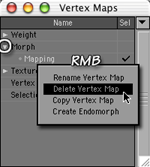
モーフのメニューを開き、Mappingを選択して右マウスボタン(RMB)を使ってコンテクストメニューを開きます。頂点マップを削除を選択して実行します。(テクスチャマップの削除、名称変更、コピーもこのウィンドウで行なうことができます。)

メモ:マップの削除を行なうときには、開いている全てのオブジェクトに対して同じ名称のマップすべてが削除さ れます。もしも他のオブジェクトに対して「Mapping」というマップを残しておきたいことがあれば、マップの削除を行なう前にマップ名を変更しておく か、オブジェクトを閉じておいてください。
完成させるために、mキーを押して全てのポイントを結合し、モデルを元どおり1つのパーツにします。
これで完成です!もしお望みであればこのダイスにバンプマップを追加することもできます。